そんな疑問を持つ方に向けて、今回はスマホアプリだけでできる簡単なアイキャッチの作り方をご紹介します。
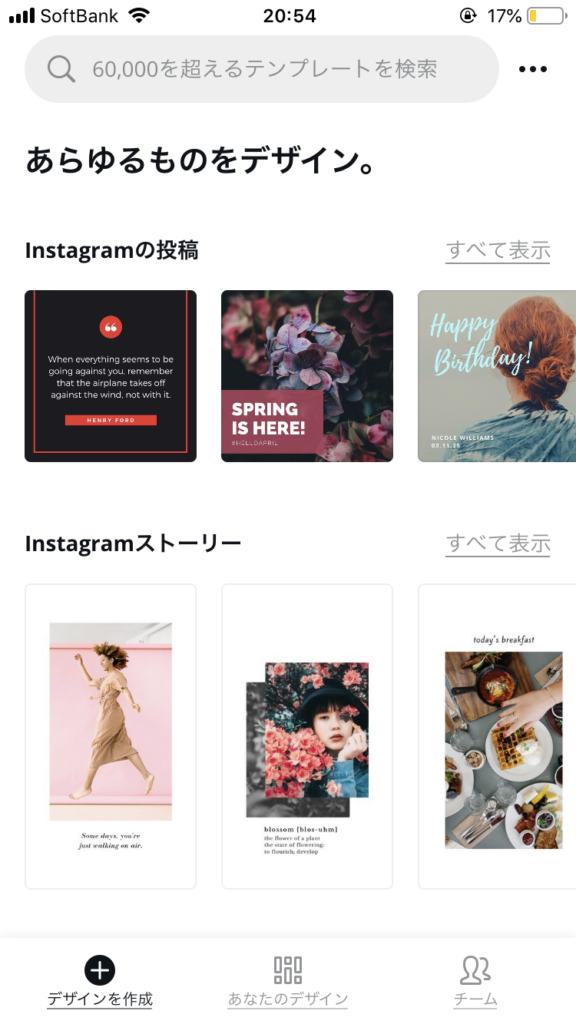
Canvaとは、60,000を超えるテンプレートや、ドラッグ&ドロップ機能で、初心者でも簡単にブログバナーや名刺、CDジャケット、パンフレットや招待状などさまざまな美しいデザインを作成できる画像加工ツールです。
まずは、アプリをダウンロードし、アカウントを作成しましょう。
1.デザインのテンプレートを選ぶ
アイキャッチ画像のサイズはさまざま

wordpressの場合、お使いのテーマによって、アイキャッチ画像のサイズが異なるそうです。
WordPressのテーマごとにアイキャッチ画像のサイズが異なる
ちなみに、私が使っているテーマのJINは、横760px:縦428pxで、比率が16:9になるように設定されています。
私がアイキャッチ画像を作る流れ
- Canvaでアイキャッチを作る
- 大体16:9になるようにトリミングで画像をカットする。
- 実際に記事のアイキャッチ画像に設定してみる。
- 文字が切れていたり、大きさがあっていないときはトリミングしなおす。
私がアイキャッチの画像を作るときは、細かいサイズは気にせずに、大体16:9くらいの比率になるようにして作っています。
全然違う縦長の画像で作る場合もありますが、その時は、完成してから、トリミングで上下をカットし、大体16:9くらいの比率になるようにします。

作成したら、実際に記事のアイキャッチ画像を設定してみます。
上手く表示されず、イラストや文字が切れていたりすると、トリミングし直したり、文字の大きさを小さくしたりして調整します。
↓このように横長の四角にします。

それから、実際にアイキャッチ画像に設定してみます。
実際に表示させて、文字が切れていたりした場合は、トリミングし直します。
今回はこの画像を作ります

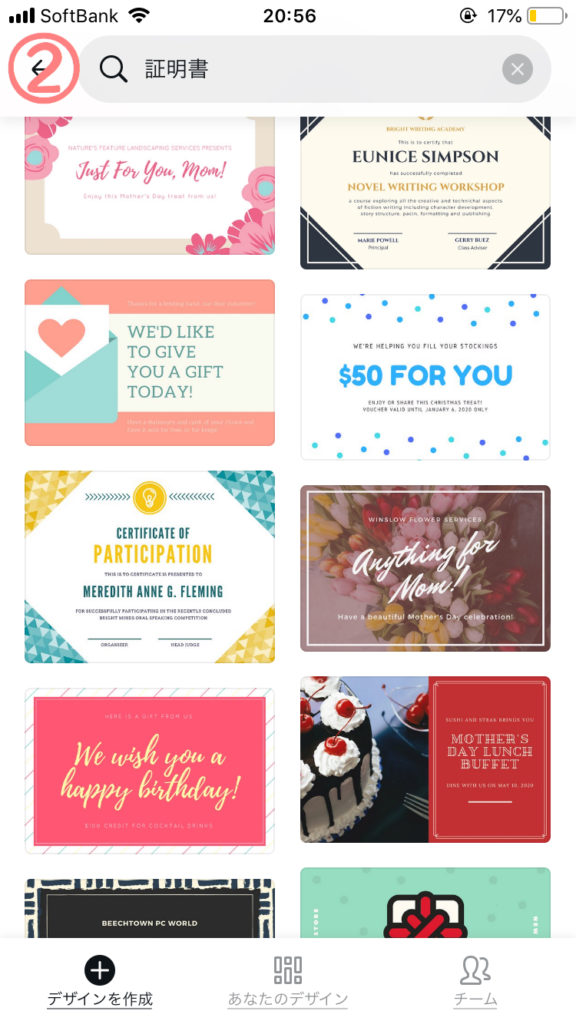
テンプレートは「プレゼンテーション」か「証明書」の大きさが作りやすい

Canvaのテンプレートでは、「プレゼンテーション」か「証明書」のサイズが、16:9の比率に近いので、今回は「証明書」のテンプレートを使って、画像を作っていきます。
2.文字を入力する
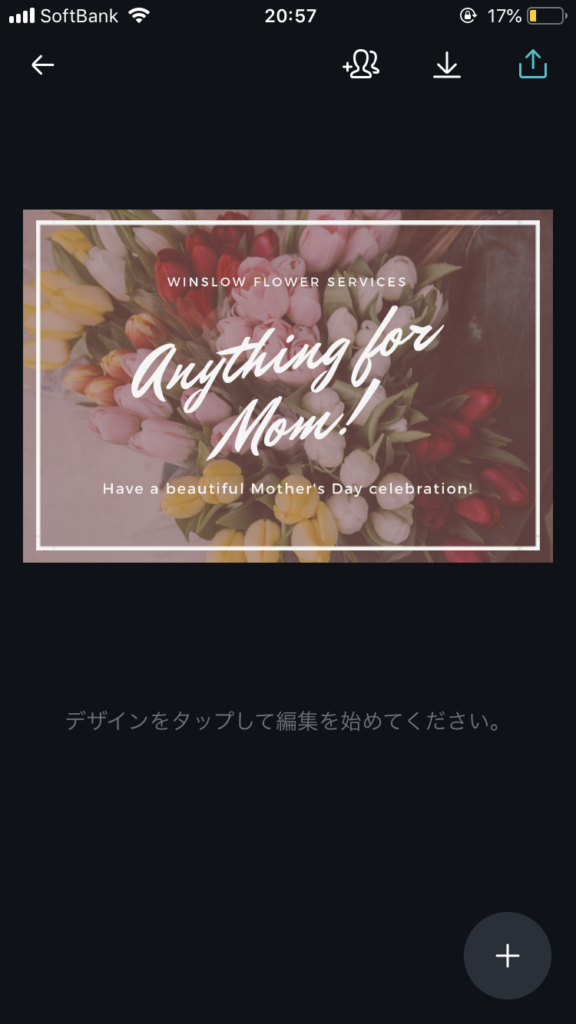
デザインを選ぶと、↓このような編集画面になります。

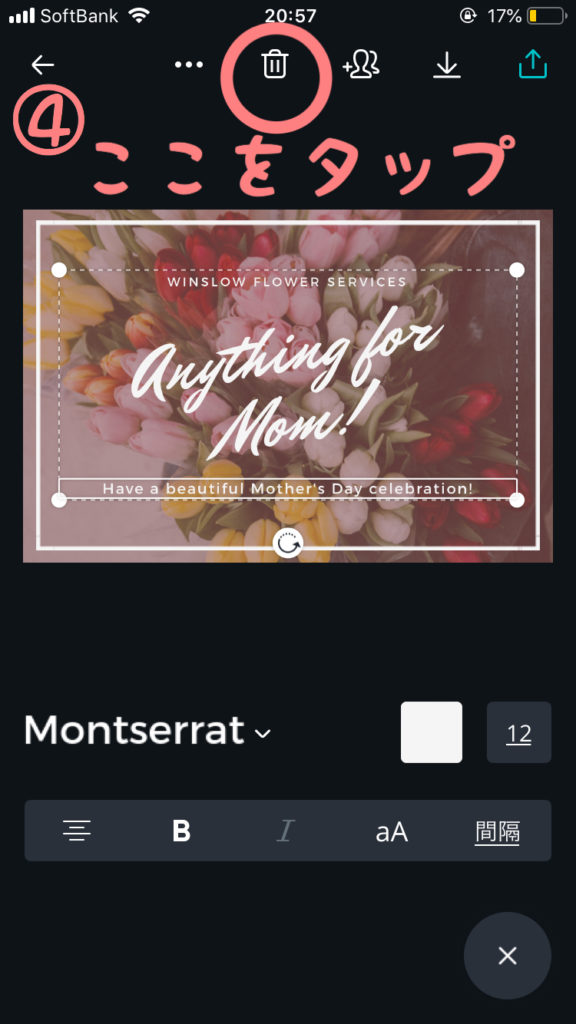
もとの文字を消します。
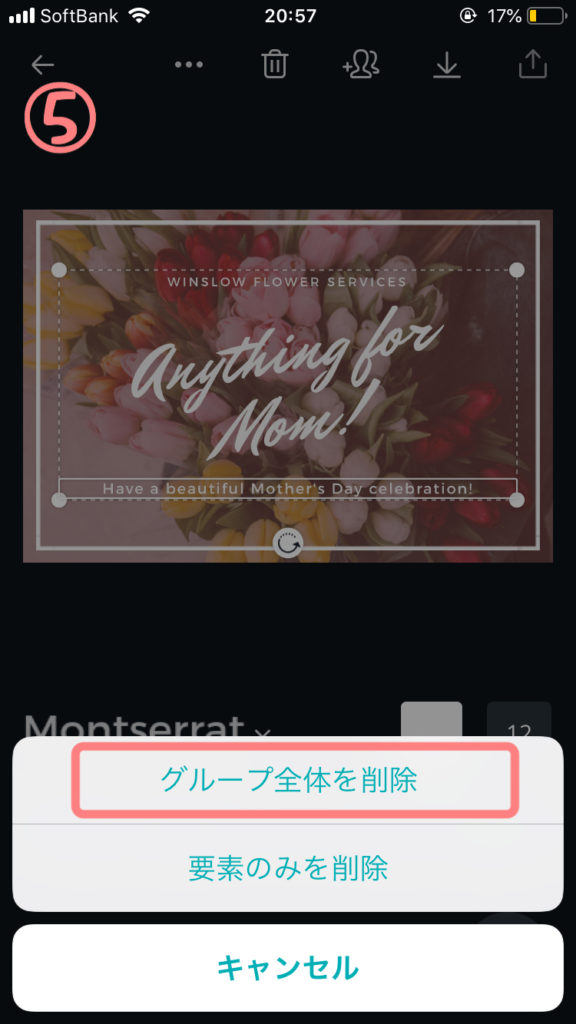
テキストボックスを選択し、上部のごみ箱のアイコンをタップしてください。

グループ全体を削除をタップしてください。

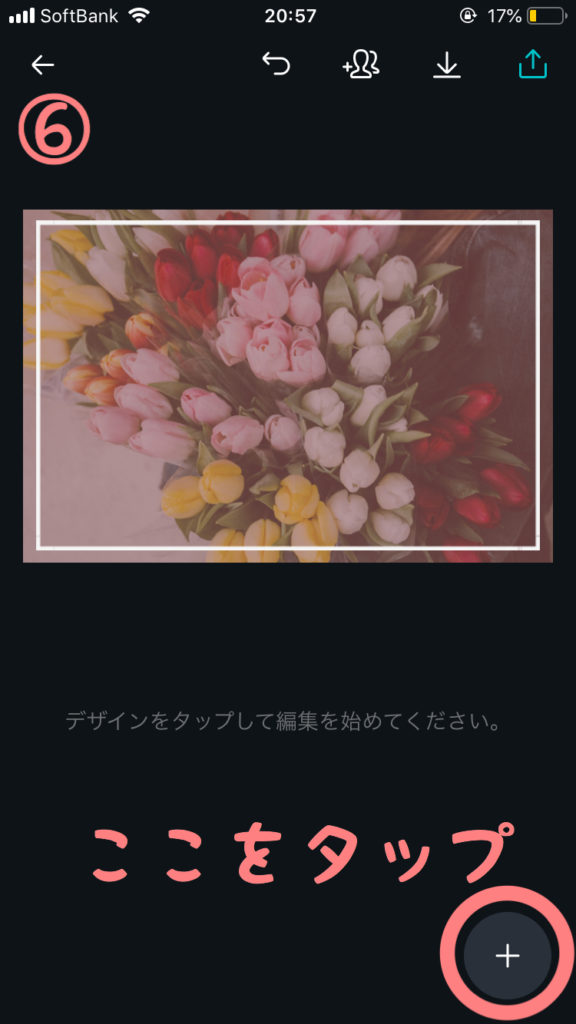
文字全体が消えたら、下部の「+」ボタンをタップします。

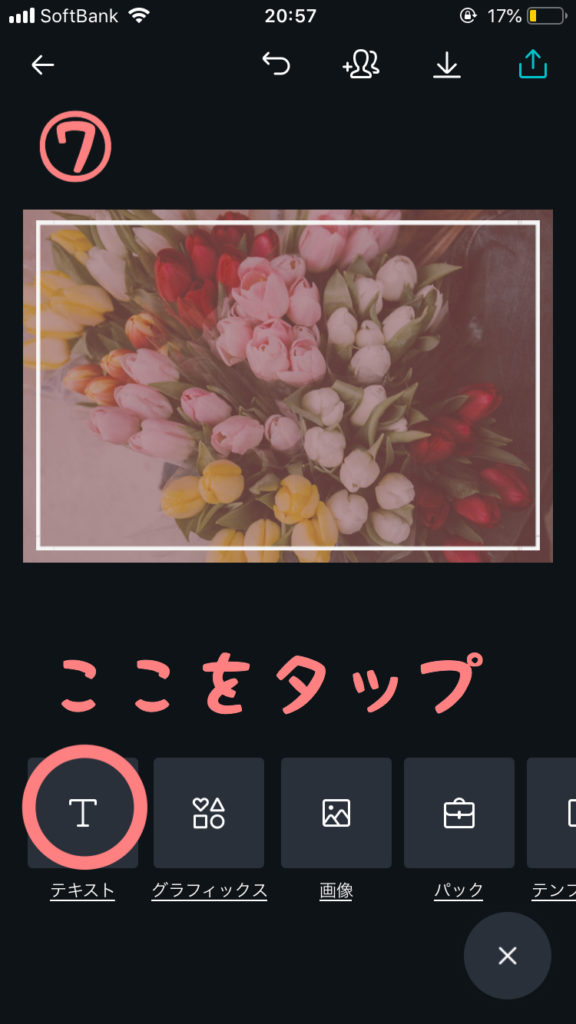
「テキスト」をタップします

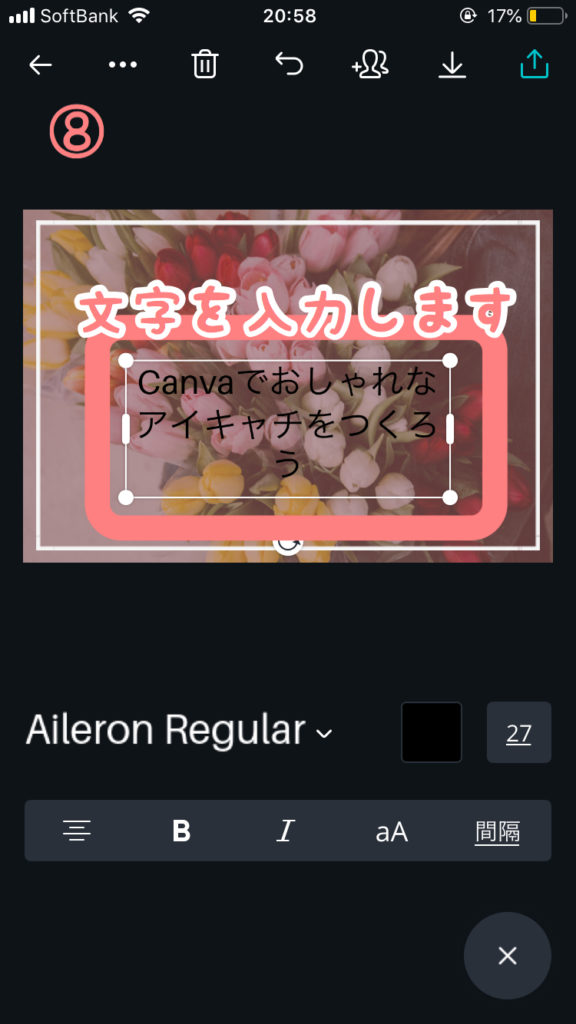
文字を入力する
キャッチーな文字列でも、記事タイトルそのままでもOK
主にブログのタイトルを入力しますが、まったく同じにする必要はありません。
見やすく、キャッチ―な文字列にしましょう。
思い浮かばなければ、記事タイトルそのままでも問題ありません。

3.文字のフォントや色を変える
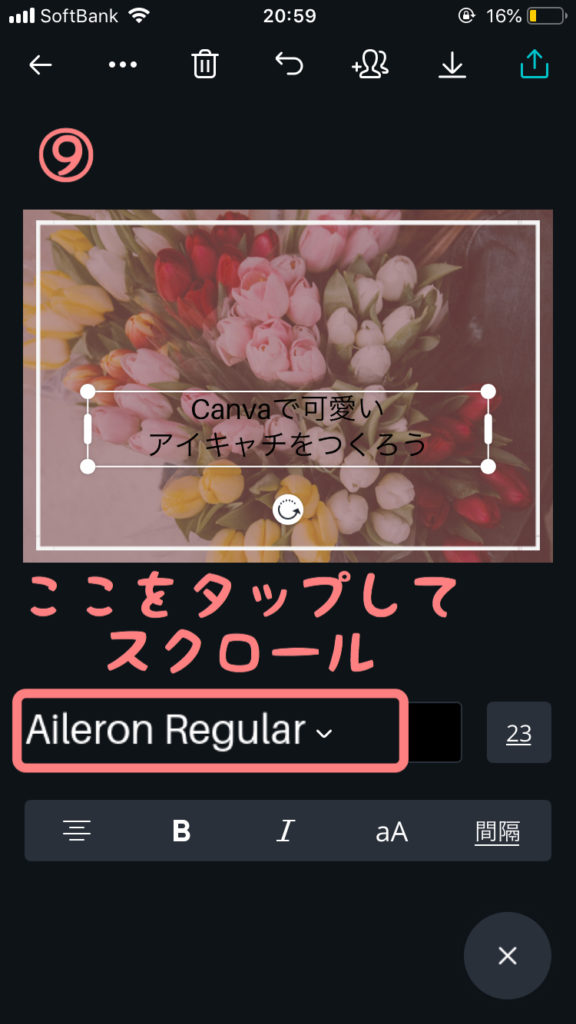
フォントを変えます。
下部のフォントの種類をタップしてスクロールすると、たくさんのフォントが出てきますので、好きなフォントを選びます。


日本語の文字列なら、できるだけ日本語のフォントにしましょう。
日本語に対応していないフォントでも表示はされますが、出来上がった画像を保存したときに文字化けする可能性があります。
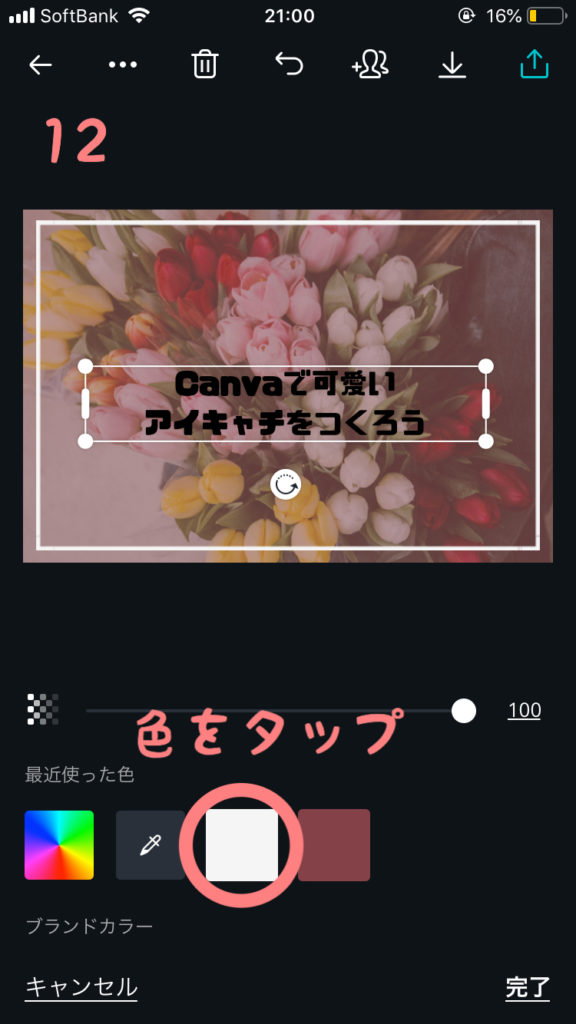
文字の色を変えます
いまは、文字の色が黒になっています。少し読みにくいので、色を変えます。
このとき、テンプレートのもともとあった文字の色にすると、デザインに違和感なく、自然に見やすい画像になります。
フォント横の四角をタップします

今回は白に変えるので、白をタップ

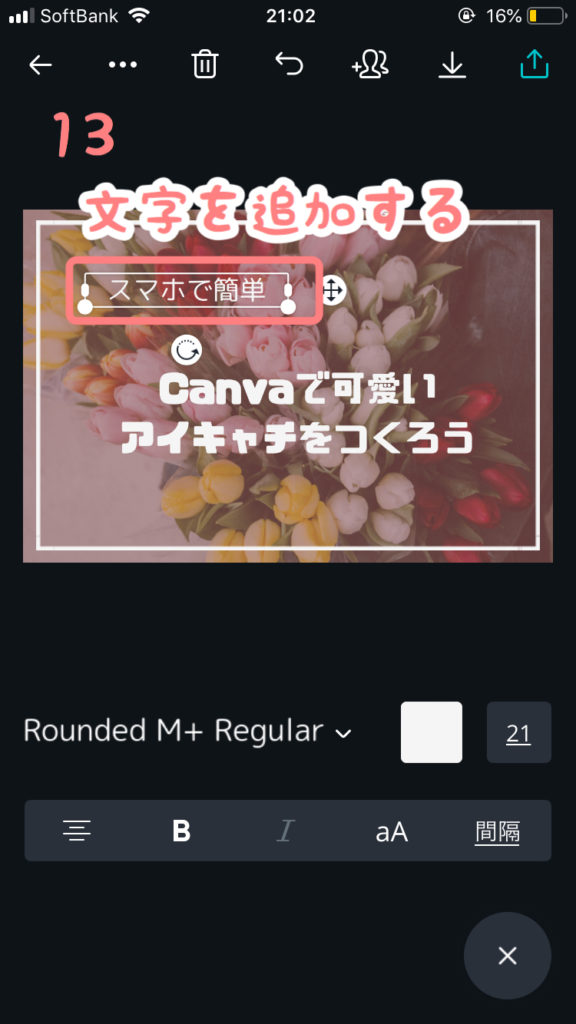
4.文字を追加し、装飾する
文字を追加してください
先ほどと同じように、「+」→「テキスト」→文字を入力してください。

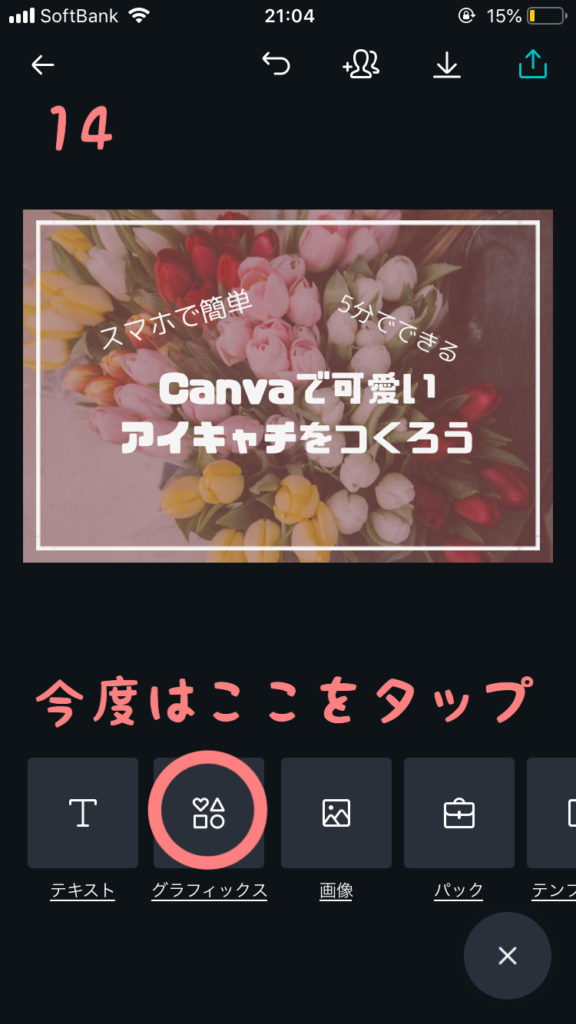
グラフィックを挿入する
右下の「+」→「グラフィックを」タップする

文字を前側に移動します
吹き出しを選び、色をピンクに変えました。
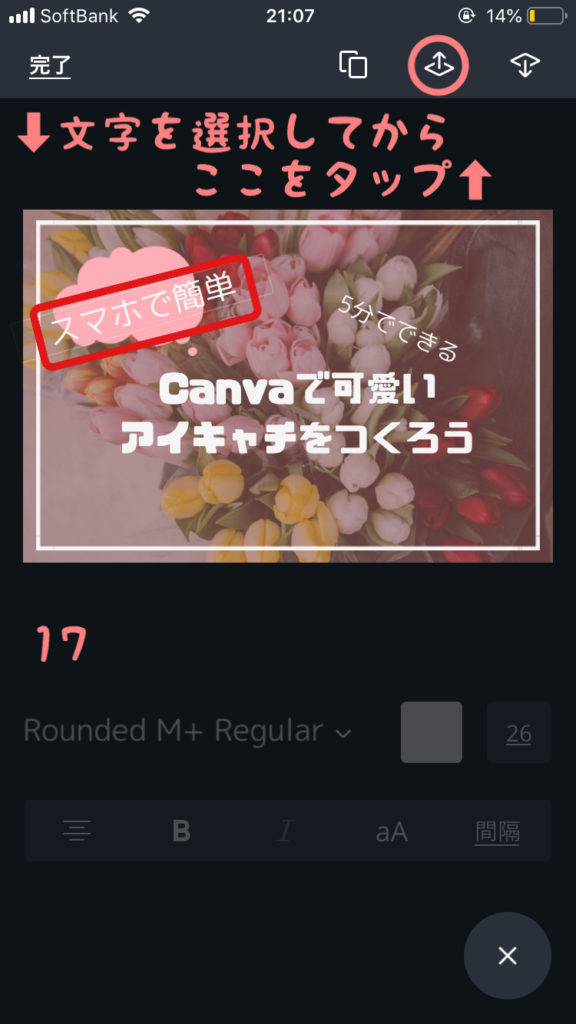
上部の「・・・」のアイコンをタップします。

右から2番目の「↑」のアイコンをタップします。
文字を選択した状態で、「↑」のアイコンをタップすると、文字が前側に出てきます。

文字の色を変える
文字の色を変えたり、大きさや傾きを変えたりして微調整します。

5.保存する
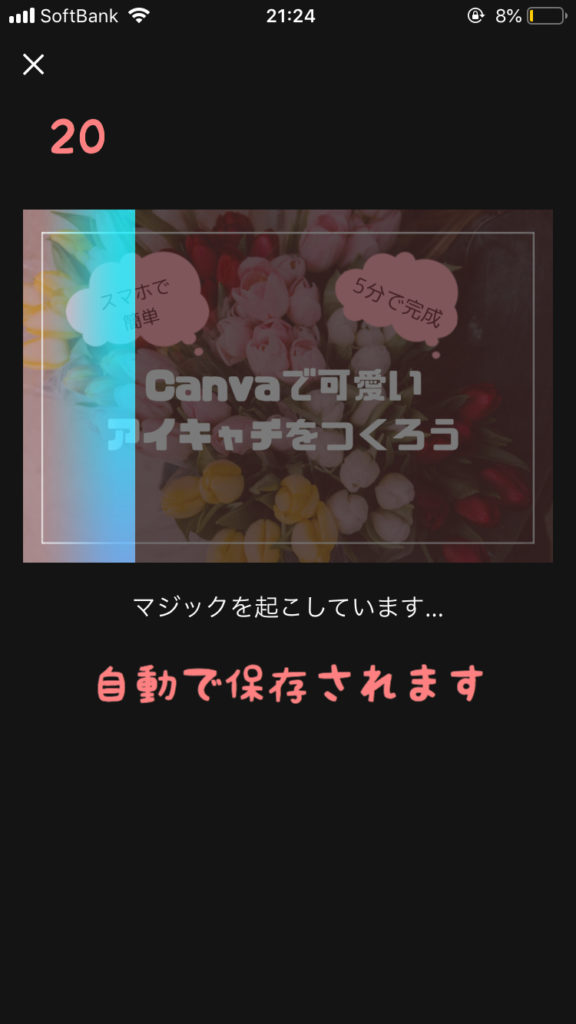
右上の「↓」のアイコンをタップすると、自動でカメラロールに保存されます。


6.完成

7.かっこよくおしゃれにつくるコツ
Canvaには60,000を超えるテンプレートの種類があります。
そのどれもがおしゃれでかっこいいものです。このデザインをできるだけイメージを変えずに自分なりに加工すれば、それなりにおしゃれなアイキャッチができますよ。
こちらのサイトでも詳しく解説されています。
関連記事